Dalam hari ini taukahbahwa.blogspot.com akan menyajikan artikel tentang Cara membuat blockquote efek hover II. Semoga dengan artikel Cara membuat blockquote efek hover II akan menambah pengetahuan untuk anda pembaca setia taukahbahwa.blogspot.com

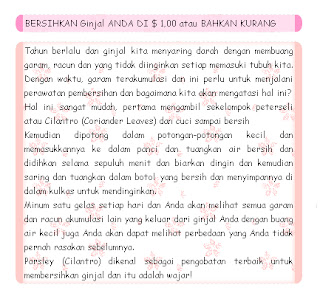
Tutorial blockquote yang akan aku tuliskan sekarang ini gambarnya seperti di atas,. Untuk yang belum jelas tolong baca juga artikelku sebelum ini tentang cara membuat blockquote pada blog. Dan kalau sebelumnya pernah memasang blockquote, sebaiknya delete/hapus dulu kodenya.
Cara membuat blockquote efek hover II
1.Dasbor > template > edit HTML
2.Tick expand template widget > tekan F3/CTRL + F dan cari kode:
/* Headings (kode no 3 letakkan di bawah kode ini)
atau
body { (kode no 3 letakkan di atasnya)Untuk meletakkan kode blockquote nya pilih salah satu saja di antara kode di atas.
3.Copy paste kode di bawah ini:
blockquote {
border: 3px groove #ffaad5;
background:#FCFCFC url(http://i1243.photobucket.com/albums/gg546/alice4ja/image4491.gif) fixed;
-moz-border-radius: 25px 10px / 10px 25px;border-radius: 25px 10px / 10px 25px;
}
blockquote {
border: 1px dashed #eeeeee;
border-left: 10px solid #fecdc9;
border-right: 10px solid #fecdc9;
box-shadow: inset 0px 0 10px 0 #fecdc9;
padding: 2px;
-webkit-transition-duration: 1.5s;
border-radius: 10px;
}
blockquote:hover {
border: 1px dashed #eeeeee;
border-left: 10px solid #FF95CA;
border-right: 10px solid #FF95CA;
box-shadow: inset 0px 0 800px 0 #FFD9EC;
padding: 2px;
-webkit-transition-duration: 1.5s;
border-radius: 10px;
}
Yang aku tandai warna biru adalah kode warna, warna merah adalah url background, kalau tidak mau ditaruh url background hapus saja warna merah itu. Tentang ukuran px atau jenis borderboleh juga diubah dendiri sesuai keinginan.
4.Tekan pratinjau dulu dan kalau jadi baru simpan template xD.
Dapatkan berita terupdate dan unik setiap saat hanya di taukahbahwa.blogspot.com
Homepage|http://taukahbahwa.blogspot.com

No comments:
Post a Comment
jangan lupa tinggalkan komentar .... trimakasih atas kunjungannya