Pada kesempatan kali ini taukahbahwa.blogspot.com akan menyampaikan artikel tentang Cara Membuat Sitemap dengan efect css. Semoga dengan posting Cara Membuat Sitemap dengan efect css akan menambah wacana untuk anda pembaca setia taukahbahwa.blogspot.com
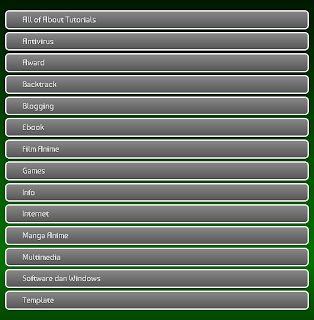
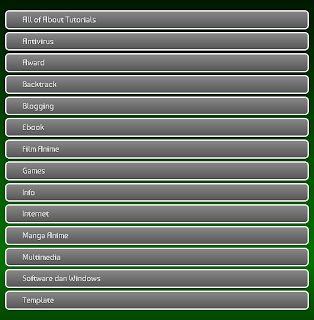
.Berikut ScreenShot nya :

Ok langsung saja caranya :
1. Login Blogger
2. Klik New Entry untuk membuat postingan
3. Klik pada TAB HTML bukan COMPOSE
4. Kemudian Copy kode di bawah ini pada tab HTML tadi
5. Sekarang klik Publikasikan

Ok langsung saja caranya :
1. Login Blogger
2. Klik New Entry untuk membuat postingan
3. Klik pada TAB HTML bukan COMPOSE
4. Kemudian Copy kode di bawah ini pada tab HTML tadi
<style>
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin-top:2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Baumans;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Baumans";
font-size:12px;
}
.list-ganjil{
background-color:transparent;
}
.headactive{
color: #fef4e9;
border: 2px solid lime !important;
background: #037400;
background: -webkit-gradient(linear, left top, left bottom, from(#037400), to(#053706));
background: -moz-linear-gradient(top, #037400, #053706);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
</style>
<script src="https://sites.google.com/site/republicofnote/script-1/daftarisipackv2.js"></script>
<script src="http://ngeblogbarengbareng.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="https://sites.google.com/site/republicofnote/script-1/daftarisiv2.js" type="text/javascript"></script>
5. Sekarang klik Publikasikan
Dapatkan berita terupdate dan unik setiap saat hanya di taukahbahwa.blogspot.com
Homepage|http://taukahbahwa.blogspot.com

No comments:
Post a Comment
jangan lupa tinggalkan komentar .... trimakasih atas kunjungannya