Dalam hari ini taukahbahwa.blogspot.com akan menyajikan artikel tentang Membuat Tampilan Video Youtube Di Blog Seperti Televisi. Semoga dengan artikel Membuat Tampilan Video Youtube Di Blog Seperti Televisi akan menambah pengetahuan untuk anda pembaca setia taukahbahwa.blogspot.com

Udah lihat kan contoh gambar di atas ??? Yuk langsung saja kita buat !!! Bagaimana caranya ??? Berikut step by step cara Membuat Tampilan Video Youtube Di Blog Seperti Televisi :
- Login Blogger > Template > Edit HTML
- Cari kode ]]></b:skin> kemudian copy CSS di bawah dan letakkan di atas kode tadi
- Untuk memanggil di postingan sobat, gunakan script di bawah ini pada tab HTML
- Silahkan atur sendiri padding dan margin pada kode CSS dan height dan widht pada script pemanggil diatas
- Pratinjau dulu agar tidak terjadi kesalahan
- Simpan template
/* Video Youtube */.video-player{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRn8zZPdQ2_GkNktXRg4SjAsA_WrNWzTYz7ViNxeKN0znzbVq5wDmy9J0R3QJTjx3ccJoGtkKbKYt1aM7fGS8ioU36jhHJfTw8424aK_Z3nL7dpYURr78iczw7Uv5z13G7vgmXeGM8nSY/s1600/psd-samsung-p2370-monitor+3.png) no-repeat top center;height:458px;width:580px;padding-top:38px;margin:auto}
<div style="text-align: center;"><div class="video-player"><iframe allowfullscreen="" frameborder="0" height="283" src="URL Video" width="505"></iframe></div></div>
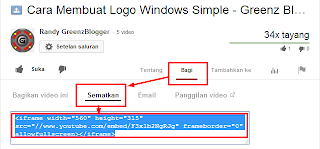
Untuk kode URL Video kita memakai kode embed pada Youtube, cara mendapatkan kode embed bagi yang belum tau lihat gambar di bawah ini

Dapatkan berita terupdate dan unik setiap saat hanya di taukahbahwa.blogspot.com
Homepage|http://taukahbahwa.blogspot.com

No comments:
Post a Comment
jangan lupa tinggalkan komentar .... trimakasih atas kunjungannya